Bringing theatres into people’s home
Developing a working site for streaming theatre plays anywhere on the go
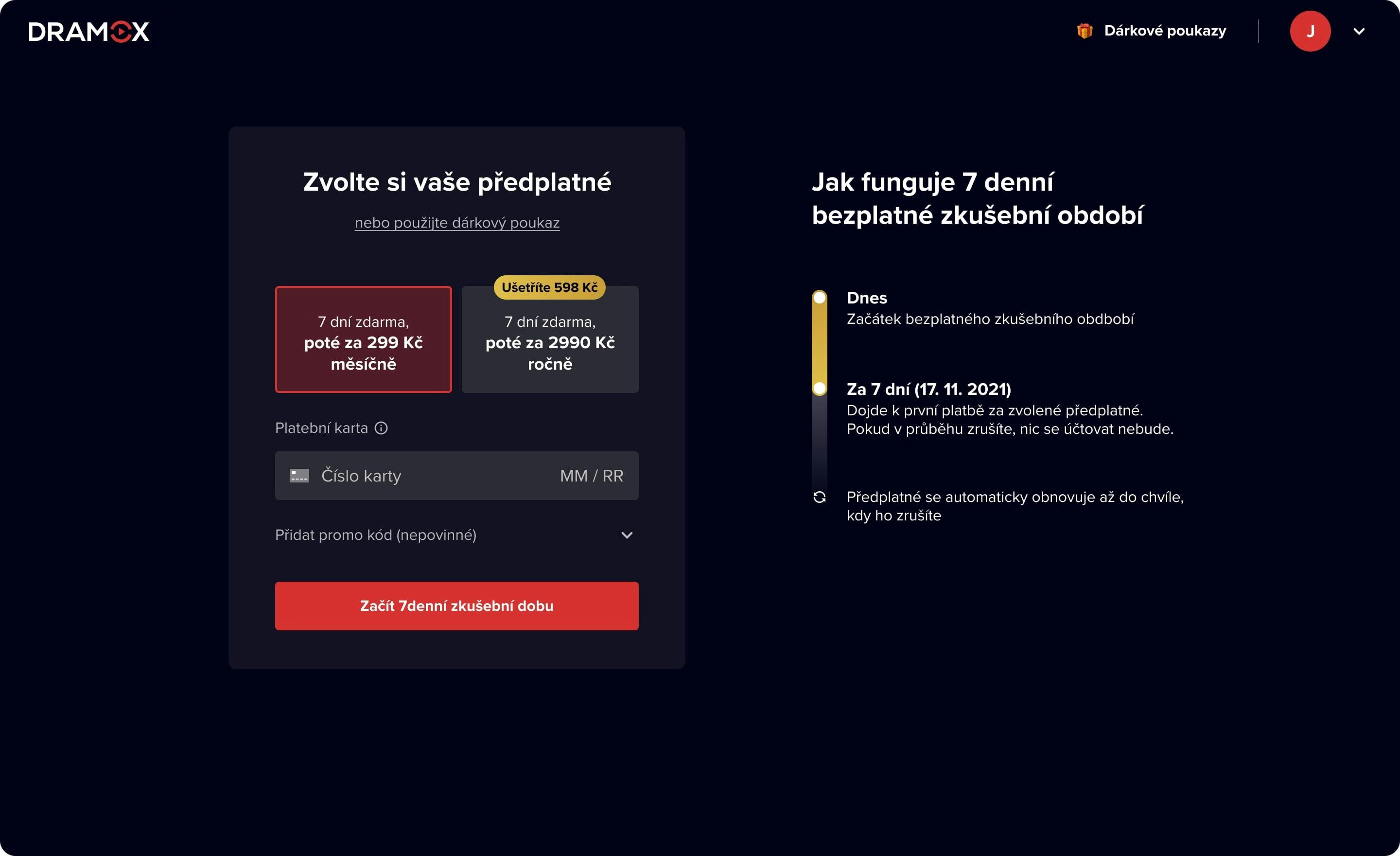
Phase I: Delivering functional front-end with an attractive design for the streaming website
Prague, November 1, 2020 - During the first wave of coronavirus that swept over the Czech Republic, Martin Hájek, Martin Zavadil, and Radim Horák played with the idea of a streaming platform that would transfer theatre performances from physical theatres (closed at the time in the country due to COVID-19 related restrictions) directly into the living rooms of the homebound spectators.
With the constant prevalence of the pandemic in the country, the prospects of the idea becoming a reality swiftly intensified. In July, we were asked to take on the challenge and bring the project to life, starting with the Dramox website. For Dramox, our goal was to create and deliver a functional front-end, with an attractive design, while pushing the performance of the site to its maximum.
Here is how we mastered the front-end realization of Dramox to the state it is today and our plans for the next several months.
User Experience and User Interface Design
For Dramox, the key challenge for our designers was finding the right balance between the right aesthetics and performance. That is because content, layout, and visuals are essential for drawing the attention of the users, while at the same time, they have a fundamental impact on page load time and, in effect, end-user experience.
Fast content delivery
For Dramox as a streaming site, it became clear that a good user experience will depend mainly on fast content delivery. At the same time, we wanted to deliver a design that is appealing to the eye and will attract new users into subscribing to the service. As a result, we had to weight design against impact on performance in every design step.
Mobile-first
The website was designed mobile-first to ensure that the UX of the site and the customer experience is as seamless as possible.
Building a custom frontend
Even though we had to deliver only an HTML template for a third-party service, we wrote an x React.js component to increase the reusability of components in our upcoming development for the platform.
At all times, we made sure to write a functional front-end with solid performance to drive conversion and create a successful user-friendly platform. Following the same approach as the UX design, we programmed the website mobile-first as well.
This project became our first to integrate Stripe, the renowned online payment processing method for internet businesses and platforms, such as Dramox.
Going live
When the streaming site went live, it quickly attracted thousands of customers due to Dramox’s comprehensive marketing. Because the third-party provider for video streaming was not prepared for such a huge number of users using the platform at once, we immediately had to step up to drive the traffic on the site.
We quickly managed to eliminate the possibility of the site crushing, by caching and selectively storing website files on proxy servers in a way that users do not overload the third-party database. Since going live, we continue to support the Dramox team with regular site maintenance.
Participating theatres
Available performances
Countries can access Dramox
% of users watch on a mobile device
What’s next?
Dramox can pride itself with a significant popularity. During the first few weeks of its existence, it managed to attract several thousands of subscribers.
We are already working on Dramox mobile and TV applications that will allow users to seamlessly access the service from multiple touchpoints. At the same time, we are developing our own backend with our own infrastructure that will allow us to have full control and monitoring over the platform and its behaviour without the need for a third-party provider.
We will keep you posted about our progress, but in the meantime, visit Dramox to see our work and support Czech theatres in today’s tough times.